- FLOW
必要なこと

04導線設計(UI)・デザイン デザインは想定にすぎない
Webサイト内導線設計
ここからはほとんどの場合、Web制作会社の仕事になります。ただし、Web制作会社へ依頼するご担当の方も、制作内容について理解しておく必要があります。
サイトマップとコンテンツ(原稿)をWeb制作会社へ共有すると、まずはワイヤーフレームの作成が始まります。ワイヤーフレームとは、デザイン制作の前段階の各ページレイアウト案で、Webサイト内の導線設計もこれに含まれます。
ナビゲーションの種類
Webサイト内の導線設計とは、メニューやナビゲーションなど、他ページへの導線が設置してある箇所の設計です。単にメニュー・ナビゲーションといってもさまざまな種類があります。その中で、押さえておくべき主要なナビゲーションをご紹介します。
グローバルナビゲーション
グローバルナビゲーションとは、各ページに共通で設置されているWebサイト内のメインメニューです。Webサイト内の主要ページへのリンクが並んでいるナビゲーションです。

グローバルナビゲーションはページの最上部に設置している場合がほとんどです。
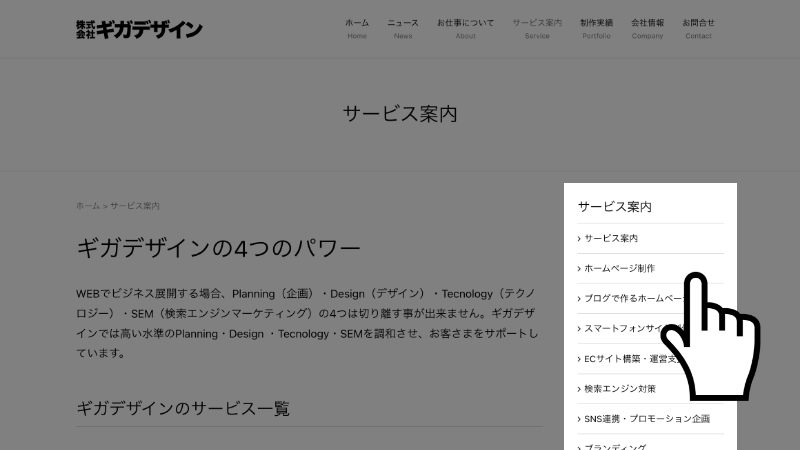
ローカルナビゲーション
ローカルナビゲーションとは、Webサイト内の同一階層内のページ共通で設置されているナビゲーションです。下層ページ(同一階層内ページ)内の行き来を容易にするナビゲーションになります。

ローカルナビゲーションはメインコンテンツの左右や、グローバルナビゲーションの直下に設置する場合が多いです。
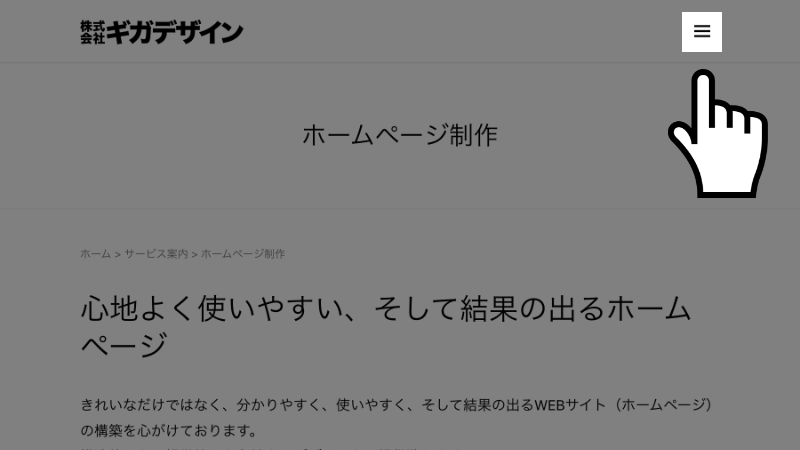
ハンバーガーボタン
ハンバーガーボタンは、スマートフォン等で使用されている3本線のボタンです。その3本線のボタンをタップすると、スマートフォン用のメニューが表示されます。最近は、PCサイトでもハンバーガーボタンを使用しているWebサイトも見かけるようになりました。

ハンバーガーボタンのデザインは、3本線の場合が多いです。最近は2本線だったり、円の場合も少なくありませんが、直感的に判断できる様なデザインを施してあります。
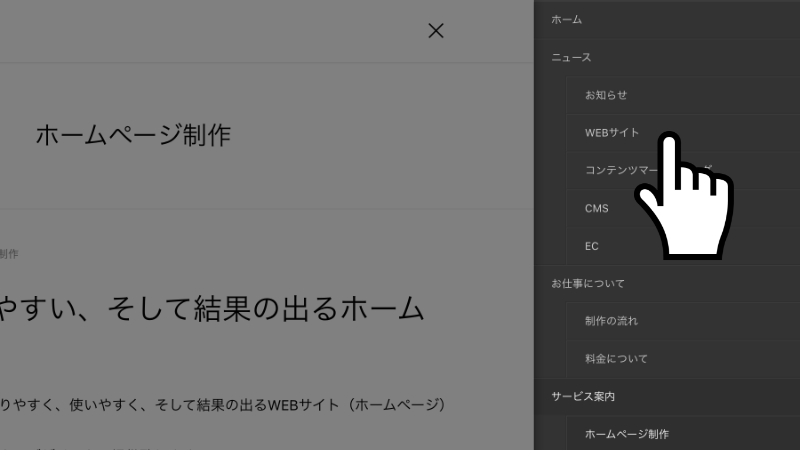
ハンバーガーメニュー
ハンバーガーメニューは、ハンバーガーボタンをタップすると表示されるナビゲーションです。スマートフォン用のグローバルナビゲーションとも言えます。

ハンバーガーボタンをクリック(タップ)すると表示されるメニューです。左右、または上部から展開される場合が多いです。ドロワーメニューとも呼ばれます。
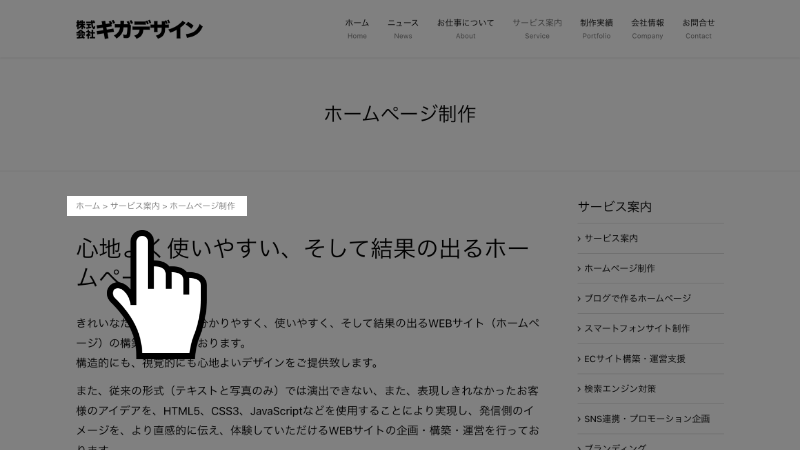
パンくずリスト
パンくずリストは、全ページに設置されている階層表示です。ユーザー自身が、今自分がどの階層のページを見ているのか一目瞭然で視覚化されています。

ドロップさせない
あなたの想定したターゲットユーザーが、あなたのWebサイトのページにたどり着いたと仮定します。その1ページを見てもらっただけではコンバージョンへは至らず、関連した他のコンテンツも見てもらわなければいけません。しかし、興味のありそうなページへの導線がユーザーの目に止まらなければ、その時点でユーザーはあなたのWebサイトから離脱してしまいます。この離脱してしまうことをドロップと言います。
ドロップは、コンテンツの内容がユーザーの興味にあっていないことによっても起こりますが、導線設計が問題で起こることもあります。ドロップが無いWebサイトは存在しませんが、このドロップのリスクを少しでも抑えることは考えておかなければなりません。
ハンバーガーメニューのメリットとデメリット
あくまでひとつの参考例として、ハンバーガーメニューのメリットとデメリットをご紹介します。最近は、ハンバーガーメニューをPCサイトでも使用しているWebサイトをよく見かけます。ハンバーガーメニューが展開されていない時は、3本線のハンバーガーボタンのみですので、グローバルナビゲーションをコンパクトに収めておくことができます。その結果、デザイン性の高いWebサイトを表現することが可能です。
ただ、このハンバーガーメニューには大きな欠点が一つあります。それはハンバーガーボタンをクリックしないと、グローバルナビゲーションが表示されないということです。たかが1クリックですが、ページ遷移するたびにユーザーはその1クリックをしなければなりません。
ドロップを抑えるということは、ユーザーのコンバージョンまでのアクションを最小限にするという点も課題の一つになります。
PCサイトでのハンバーガーメニューを否定しているわけではありません。デザイン性を重視しているのか、コンバージョン率を上げることを重視しているのか、そのWebサイトが何を重要視しているかによってナビゲーションのデザインを考えなくてななりません。
スマートフォンの導線はフッターに集める
スマートフォンユーザーは片手で全てを操作しようとします。わざわざ右上(左上)のハンバーガーメニューをタップするのは面倒です。そのため、スマートフォン表示時はハンバーガーメニューの他に、ページ下部(フッター)にローカルナビ、関連コンテンツへの導線を設けることが多いです。
Webサイト制作時に大事なのは、コンバージョンに至るまでの間にユーザーがドロップしないための工夫です。
Web制作会社が制作したワイヤーフレームを確認される際は、このページでご紹介したナビゲーションや、ドロップを意識しながら確認してください。確認してみて疑問点があれば質問を投げかけることも大事です。疑問に思う点も、もしかしたら何か理由があったうえでそういった導線設計にしているのかもしれません。次のフェーズに移る前にきちんと擦り合わせをして、疑問点は解消しておきましょう。
Webサイトデザイン
ワイヤーフレームがFIXしたら、ようやくデザイン制作に入ります。
デザインはある一定の品質を超える必要はありますが、労力をかけすぎないようにしましょう。
ここで言うWebサイトデザインには、リッチな動きや映像も含まれます。
ホームページの運営も考える
コンバージョン率を上げるためにたくさん調査をし、さまざまな想定を基にホームページを制作をしても、公開した段階では100%の状態ではありません。
結果は公開後の「数字」が教えてくれます。
例えば、公開後のコンバージョン数が想定していた数字よりも低いという問題が発生したとします。
それについて何が原因なのか?ということを洗い出すためにアクセス解析を確認します。
- UIの設計に問題があり回遊率が低いのか
- コンテンツ設計に問題がありランディングページの離脱率が高いのか
コンバージョン数が低いことに関して、何が原因かを追求し改善する必要があります。
成功か否かはユーザーが判断します。その数字を確認し、徐々にブラッシュアップしていくという考え方の方が大切です。
上記を踏まえたうえで、デザインやリッチな動きや映像などの仕様を検討していきましょう。
ほとんどの企業のWebご担当者さまは、リッチな動きや映像があるホームページを望まれます。デザイン性があってかっこよく見えるからです。
しかし、あなたが一ユーザーとして他社のホームページを閲覧したとき、リッチな動きや映像が多用されているとどう感じるでしょうか?
かっこいいと思うことはあるかもしれませんが、早く欲しい情報に辿り着きたい、早く問題を解決したいと感じることもあるのではないでしょうか?
リッチな動きや映像を否定しているわけではなく、それらが必要な場合もあります。予算にも影響してくる部分となりますので、何が目的かを踏まえたうえで、俯瞰し検討していきましょう。
また、ページを下にスクロールすると次々にコンテンツが現れるスクロールエフェクトなどは、SEO的にあまり好ましくない場合もあります。
映像を使用すると読み込みが遅くなり、その分ユーザーを待たせてしまう場合もあります。
見た目のメリットだけではなくデメリットも考慮したうえで、仕様を検討していきましょう。
レスポンシブデザイン
レスポンシブデザインとは、PC・タブレット・スマートフォンなど、さまざまなデバイスでの表示に最適化されているWebサイトデザインです。
制作したデザインを確認するとき、PC表示時のデザインのみで検討する場合が多いですが、タブレットやスマートフォン表示時のデザインも確認・検討するようにしましょう。結果を出すという点において、特にスマートフォンでの表示は重要なポイントになります。多くの場合、GoogleのAIはスマートフォン表示時に解析を行い検索表示順位を決定するためです。例えば、スマートフォンは指で操作することから、スマートフォンでの表示時にクリックする要素が近すぎてクリックしにくい場合などは、ネガティブ要素としてGoogleのAIに認識されていまいます。そういった点も考慮してデザインを制作しなくてはなりません。
また、PC表示時に凝ったデザインやレイアウトを検討してしまうと、タブレットやスマートフォンで最適な表示にする対応が別途発生するため、コーディングにかかる工数が増え、結果的に費用が膨らんでしまう場合があります。
PC・タブレット・スマートフォン表示の確認は、Webブラウサの横幅を変更すると分かりやすいです。Webデザインを検討する前に他のサイトがどうレスポンシブデザインに対応しているか必ず確認しましょう。
最近のWebデザインは、以前のPC表示のみの対応だったときよりもシンプルになっています。その理由がこのレスポンシブデザインにあります。凝ったデザインやレイアウトにしてしまうと、そもそもレスポンシブデザインとして実現不可だったり、必要以上にコーディング工数(費用)が膨らんでしまうためです。
装飾よりも写真に力を入れているWebサイトが増えてきているのも、そういった理由が関係しています。
ターゲットがどのデバイスを利用してあなたのWebサイトを閲覧するか想定し、そのデバイスに合わせた最適化を行うようにすることも重要なポイントです。
